According to research, if your site takes more than one second to load, you could be losing visitors.
Is your WebHost responsible for slow site speeds?
The answer is no! The answer is no!
Siteground Web Hosting has a number of proven tools and techniques that can dramatically improve your site’s speed. Let’s get started
This guide will show you how to speed up your WordPress website. A fast website is crucial if you want your visitors to have a great experience. It will also help you rank high in search engines such as Google and Bing, which consider the speed of your pages. This guide will help you improve your site’s load time and other web essentials. If you have slow TTFB and CPU limits, please leave. SiteGround is seeing a lot of people move away from it. Not just to Cloudways but also to other faster alternatives.
Optimisation from Siteground itself:
1. SiteGround’s Caching layers can be activated
SiteGround’s Optimizer plugin can activate dynamic caching, file-based caching and memcached. To activate the cache layers, you will need to log in to Site Tools – Speed – Caching. SiteGround’s community manager, Hristo, usually states that a slow TTFB occurs because dynamic caching doesn’t work properly. You can verify this theory by testing it yourself.
2. Configure SiteGround Optimizer
You can also adjust SiteGround Optimization to fix slow websites.
The plugin is free so configure it as best you can. Be open to considering other cache plugin. SiteGround may be pushing their plugin, but it doesn’t necessarily mean it’s the best. It only has a rating of 4.4/5 stars. After switching from WP Rocket, I switched to FlyingPress. FlyingPress is superior to SG Optimizer, even though I won’t go into detail about the differences. Gijo’s support for plugin developers is far better than SiteGround. You can cancel SG Optimizer within 14 days. Keep it installed and then you can use FlyingPress guide.
3. Set up Cloudflare manually(CDN)
Cloudflare is free. After you have added your website and scanned records, Cloudflare will assign 2 nameservers to you. To change your nameservers to Cloudflare, you will need to log in to your domain registrar. SiteGround domains are located under Site Tools – Domain Editor. You can then see the recommended Cloudflare settings.
4. Avoid Hitting CPU Limits
SiteGround can send you an email warning if you exceed these limits and take down your website. A website that is close to the CPU limit can cause it to be slower because your server isn’t in a relaxed state.
SiteGround recommends disabling WordPress heartbeat and blocking bad bots. Although this might help, SiteGround is not the right place for you. The #1 Google-ranked tutorial on reducing the CPU in WordPress was not able to be fixed. It doesn’t matter what, I recommend that you follow this tutorial to avoid it in future.
For WordPress users:
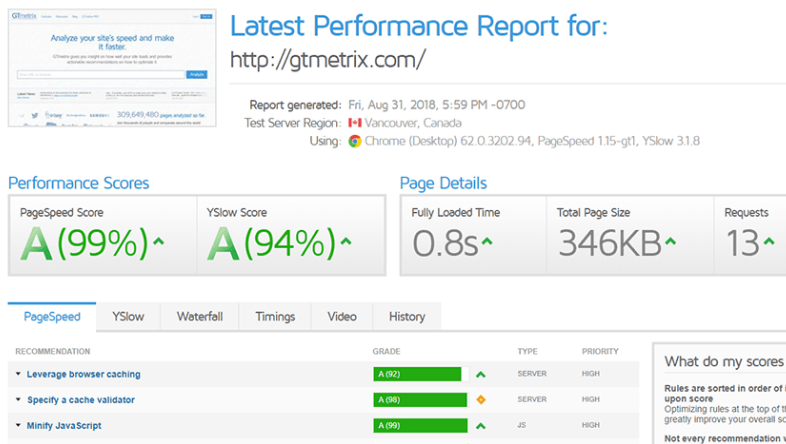
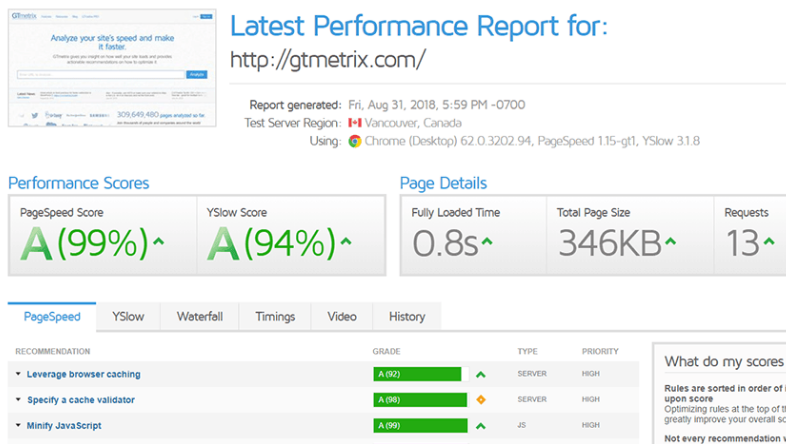
You should first look at the problem areas of your website. A tool that performs ‘Benchmark testing’ can help us identify the problem area. Benchmark tests can be used to assess your site’s performance using different tools like Google speed checker, GTMetrix, and Pingdom. These tools are completely free and will show you which section of your site takes the longest to load and how long each resource takes to load.

1. Reduce the number blog pages that are displayed on the index page
Reduce the number blogs that are visible on your home page. Change the settings for the blog page display to the lowest setting. This will reduce the number posts that are visible on your main screen.
You can also install the WordPress plugin YITH infinite scroll, which will display your content as users scroll down. This is similar to how Facebook displays posts when you scroll down.
2. Pagination for long posts
To split long posts, use the tag. The tag divides the page into pages and allows the user to click on the tag to go to the next page.
3. Instead of using sliders that combine multiple images with static images, use them instead
Site slowdowns can also occur due to sliders. Sliders don’t work well on mobile devices. To optimize page speed, replace them with one static page. You can also try lightweight sliders with any genuine WordPress plugin like Soliloquy and Meta Slider.
4. Make sure you use the right image size
To avoid problems, always upload the correct size image. Because images must be transferred from one server to another, incorrect sizes may cause problems.
5. Optimize image size without compromising quality
To optimize your images, you can use the SG Optimizer plug in. This will reduce the size of the image and remove any unnecessary data.
6. Limit the number of fonts you use from other sources
Fonts from other platforms may come in different sizes, thicknesses, and styles. All of these can impact page loading speeds. To increase page load speeds, you should only use a few fonts.
7. To optimize your pages, enable gzip compression
Gzip compression reduces the final output of your website’s HTML and other statical resources, before data is transferred to visitors’ servers. This feature is available in siteground’s SG Optimiser plugin, which you can activate.
8. js/CSS file reduction and combination
Siteground SG Optimiser plugin allows you to shrink and combine techniques in order to reduce the amount of Javascript or CSS files on your site. Shrinking will eliminate all redundant symbols and bites that can take too long to request your URLs.
You can also combine CSS and Javascript files to reduce the requests your site receives.
9. Allow caching to increase site speed
Caching is a very important technology that will make your site load quicker and provide better performance. You can even use a caching plugin on your server to cache your content so it loads as soon as you receive any requests.